router 란
클라이언트의 요청 경로에 따라 해당하는 컴포넌트를 불러와 페이지를 구성할 수 있다.
URL 변경 시 DOM을 새로 갱신하는 것이 아니라 미리 컴포넌트를 가지고 있다가 변경된 요소영역만 갱신한다.
따라서 유연하게 페이지 젼환이 가능하다. vue 프레임워크에서는 vue-router라는 라우팅 라이브러리를 지원한다.
name 중복 불가
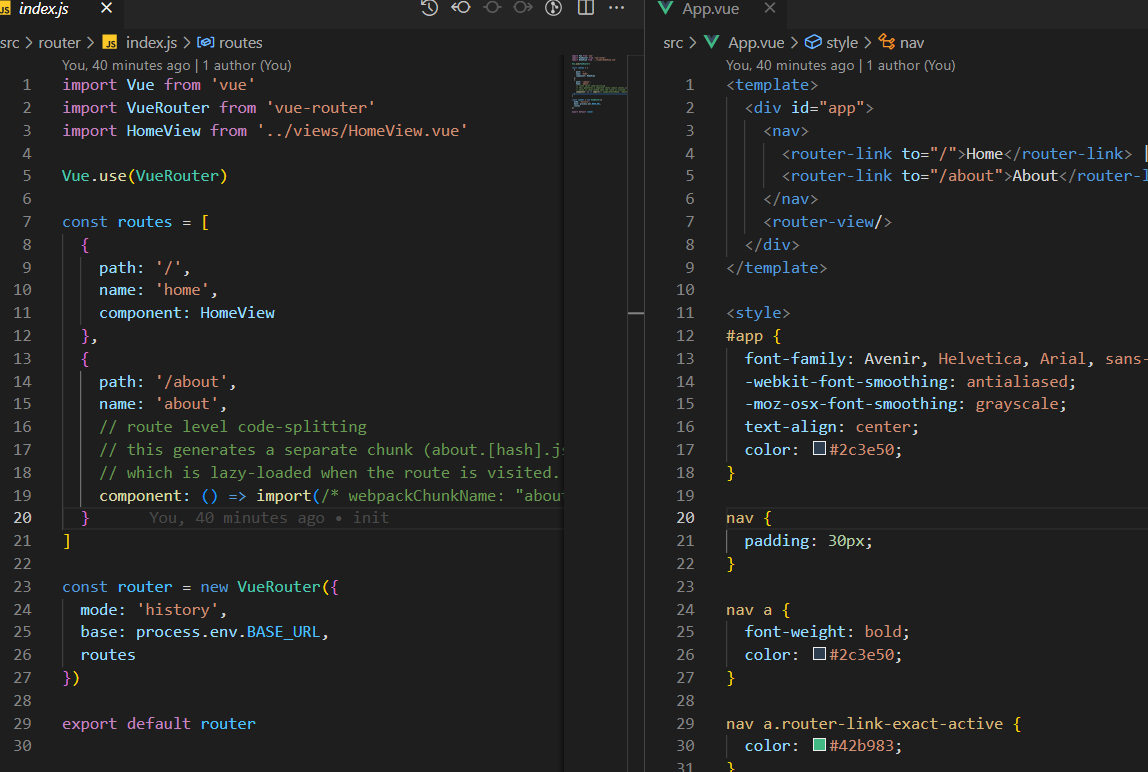
component : 어떤 component로 연결할 지에대한 값
router에 component 연결하는 방법은 두 가지가 있음
인스턴스 방식으로 생성
app.js로 무조건 들어오는 경우, main page , 사이즈가 큰 경우
import HomeView from '../views/HomeView.vue'Vue.use(VueRouter)
const routes = [ { path: '/', name: 'home', component: HomeView }
매서드를 이용해 생성
미리 받아오면 좋은 페이지 or 사이즈가 작은 경우
{ path: '/about',
name: 'about',
component: () => import (/* webpackChunkName: "about" */ '../views/AboutView.vue') }
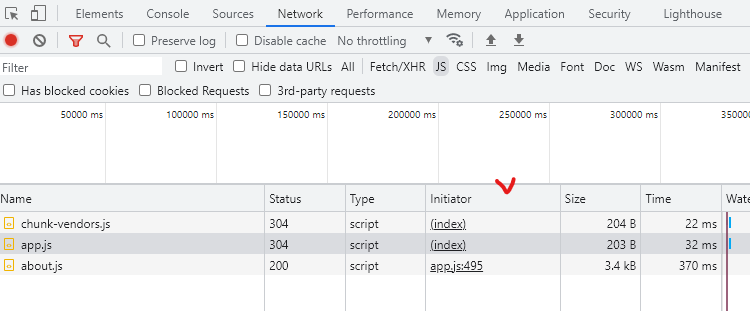
webpackChunkName: "about" -> 설정해준 값으로 js 파일이 만들어짐

** prettier 확장 설치 시 아래 옵션 추가하기 (eslint와 다른 설정 수정)
package.json 과 동일 선상에
.prettierrc 파일 생성
{ "semi" : false,
"bracketSpacing": true,
"singleQuote": true,
"useTabs": false,
"trailingComma": "none",
"printWidth": 80}
package.json 에 rules 추가
"rules": {"space-before-function-paren":"off"} //들여쓰기 디폴트 해제
prepatch 기능
webpackPrefetch:true 로 설정
미래에 필요하게 될 데이터의 요청/응답 시간을 단축 시키기 위해 서버로 부터 cache로 미리 데이터를 받아 놓는 기능
client로 내리는 건 아니지만 cache에 저장
{ path: '/about',
name: 'about',
component: () => import(/* webpackChunkName: "about", webpackPrefetch:true */ '../views/AboutView.vue') }
'vue.js' 카테고리의 다른 글
| vue.js : string , html 데이터바인딩 (단방향) (0) | 2022.12.14 |
|---|---|
| vue.js user snippets 추가하기 (0) | 2022.12.14 |
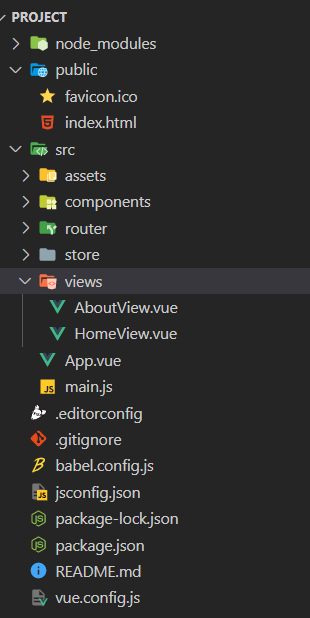
| Vue.js 파일, component, router 구조 (0) | 2022.12.13 |
| vue.js : npm run serve 에러 (This is related to npm not being able to find a file.) (0) | 2022.12.13 |
| VSCode Vue.js 프로젝트 생성 및 환경설정 (0) | 2022.12.12 |