728x90
html5 아래 태그를 이용해서 기본적인 웹사이트 구조를 만들 수 있다.
1. 태그
<header> : 웹페이지 상단
<nav> : 메뉴, 네비게이션을 의미
<section> : 각 구역을 묶는 태그
<article> : 게시물 영역
<aside> : 기타 사이드 요소(배너, 광고 등등)
<footer> : 하단 주소, 회사정보등
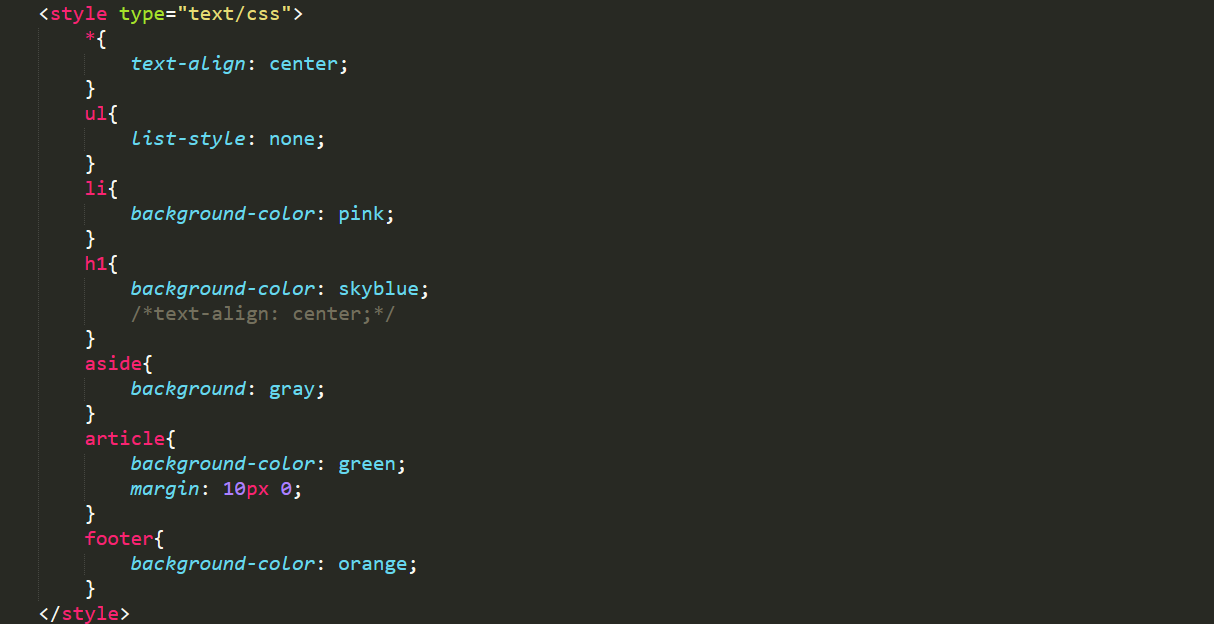
2. 코딩화면
body 영역에 해당 내용을 넣는다.

style을 지정해서 각 영역의 구분을 주면
각 태그들의 속성을 확인할 수 있다.

3. 적용화면

728x90