728x90
input 태그는 주로 form 태그 안에 많이 쓰인다.
속성들이 많지만 아래 자주 쓰이는 속성들을 정리했다.
1. 자주 쓰이는 속성
<input type="text"> : 기본 텍스트 입력 상자
<input type="image"> : 기본 이미지 입력 상자
<input type="file"> : 기본 파일 입력 상자
<input type="button"> : 버튼
<input type="checkbox"> : 체크박스
<input type="password"> : 패스워드 입력상자
<input type="submit"> : 폼 전송 버튼
2. input 태그의 사용 예시
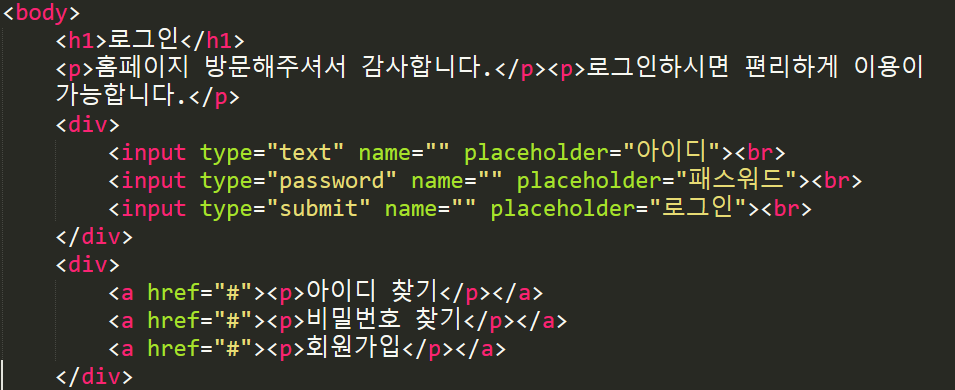
아래 세가지 태그를 이용해 사이트 회원가입 화면을 만들 수 있다.
<input type="text">
<input type="password">
<input type="submit">

* placeholder 태그는 박스 안에 텍스트를 넣을 수 있는 태그이다.
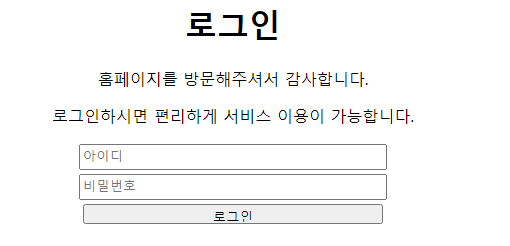
적용하면 아래와 같은 화면이 나온다.

728x90
'HTML5&CSS' 카테고리의 다른 글
| html5 : <video> <audio> 태그 이용해서 동영상 넣기 (0) | 2021.03.29 |
|---|---|
| html5 : <ul> <ol> <li> 자주 쓰이는 목록 태그 (0) | 2021.03.26 |
| css : border, margin, padding 정리 (0) | 2021.03.24 |
| html5 : <hn> <p> <br> <b> <i> <img> <a> / 자주 쓰는 기본 태그 (0) | 2021.02.25 |
| html5 : html,head,body,img,p / 기본 HTML5 문서 만들기 (0) | 2021.02.24 |